cds-for-code
How to: Create, Edit, Rename and Delete Web Resources
Web resources are an essential part of customizing CDS. You can read more about this topic in the CDS documentation here.
Table of Contents
- How to: Create, Edit, Rename and Delete Web Resources
View Web Resources
CDS Explorer and Folder View
Viewing web resources in a CDS solution can be done within the CDS Explorer view of CDS for Code.
To view web resources in a connected CDS instance:
- Open the CDS Explorer view by clicking the CDS for Code icon
- Expand the top level connection
- Expand the Organization
- Expand the Solutions folder
- Expand the target solution
- Expand the Web Resources folder
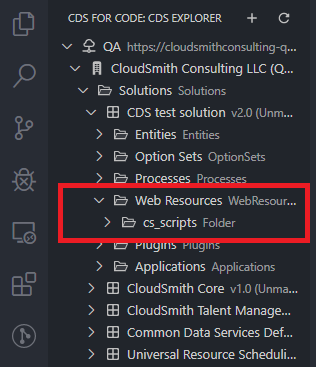
This view will show all web resources within the solution and the naming/folder structure it contains as shown in the image below.

Create a Web Resource
Create From CDS Explorer
Creating a web resource from CDS Explorer will open a browser window directly to the page for creating a new web resource.
Note: When web resources are created this way, they will not exist in your local workspace until the solution is exported.
To create a new web resource from CDS Explorer:
- Open the CDS Explorer view by clicking the CDS for Code icon
- Expand the top level connection
- Expand the Organization
- Expand the Solutions folder
- Expand the target solution
- Mouse over the Web Resources folder and click the plus icon
You will be directed to the page for creating a web resource directly in your CDS solution.
Create From File Explorer
Once a solution has been exported into a local workspace, creating a web resource can be done directly through the VSCode File Explorer.
To create a new web resource in the File Explorer view in your CDS workspace:
- Right-click the solution folder or the web resources folder in your local workspace
- Click New Web Resource
- Enter the full path and name for your new web resource and press enter
- Enter a display name for your new web resource and press enter
- Enter a description for your new web resource and press enter
- Select whether or not this web resource is for mobile use
- Select whether or not this web resource is for offline use
Note: When naming a web resource the full path will be required. The CDS for Code extension will break the names up into folders in your local workspace.
For example: {publisher_prefix}_scripts/folder/subfolder/script.js
The publisher prefix must match the solution publisher prefix for CDS.
After completing the new web resource wizard, you will have the ability to edit this web resource locally inside your workspace.

Edit a Web Resource
Edit From CDS Explorer
Editing a web resource from CDS Explorer will open a browser window directly to the page for editing a web resource.
Note: When web resources are edited this way, the changes will not exist in your local workspace until the solution is exported.
To edit a new web resource from CDS Explorer:
- Open the CDS Explorer view by clicking the CDS for Code icon
- Expand the top level connection
- Expand the Organization
- Expand the Solutions folder
- Expand the target solution
- Expand the Web Resources folder
- Expand any folder under which the web resource exists
- Mouse over the name of the web resource and click the pencil icon
You will be directed to the page for editing the web resource directly in you CDS solution.
Edit From File Explorer
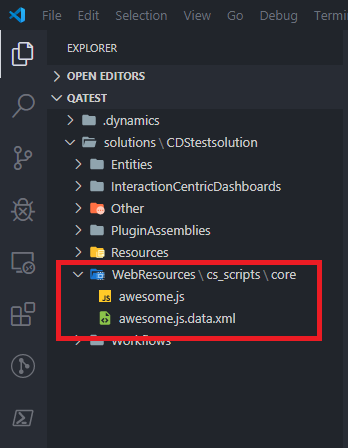
Once a solution has been exported into a local workspace, editing a web resource can be done directly through the VSCode File Explorer.
To edit a web resource in the File Explorer view in your CDS workspace:
- Expand the local workspace solution folder
- Expand the WebResources folder
- Expand any folder(s) under which the web resource file will exist
- Open the file and begin editing
Pack and Unpack
Unpacking Web Resources
Unpacking web resources is done throught the solution export feature.
To export a solution to a new or existing local workspace:
- Open the CDS Explorer view by clicking the CDS for Code icon
- Expand the top level connection
- Expand the Organization
- Expand the Solutions folder
- Right-click the solution to export
- Click Export into workspace
- Select whether or not you want to view the log for the operation
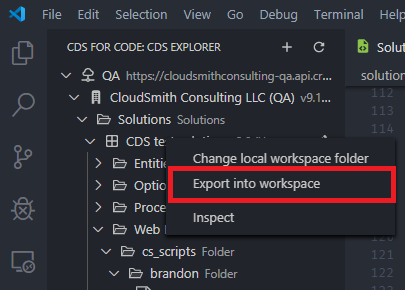
The context menu for exporting your solution will look like the image below

Packing Web Resources
Packing and publishing web resources can be done from directly within the VSCode File Explorer.
To pack and publish your web resource:
- Expand the local workspace solution folder
- Expand the WebResources folder
- Expand any folder(s) under which the web resource file will exist
- Right-click the web resource file
- Click Deploy web resource to CDS
- Select your target organization
- Select your target solution
Add to Solution / Remove from Solution for Existing Web Resources
Adding and removing web resources within solutions can be done directly within CDS Explorer.
Add Existing Web Resource to Solution
To add a web resource to a solution in CDS Explorer:
- Open the CDS Explorer view by clicking the CDS for Code icon
- Expand the top level connection
- Expand the Organization
- Expand the Web Resources folder
- Expand any other folder(s) under which the web resource file will exist
- Right-Click the web resource file
- Click Add to solution
- Select the target solution
Remove Existing Web Resource from Solution
To remove a web resource from a solution in CDS Explorer:
- Open the CDS Explorer view by clicking the CDS for Code icon
- Expand the top level connection
- Expand the Organization
- Expand the Solutions folder
- Expand the target solution
- Expand the Web Resources folder
- Expand any other folder(s) under which the web resource file will exist
- Right-Click the web resource file
- Click Remove from solution
Inspect
You can inspect the JSON returned for any web resource in CDS for Code.
To inspect the JSON for a web resource:
- Open the CDS Explorer view by clicking the CDS for Code icon
- Expand the top level connection
- Expand the Organization
- Expand the Solutions folder
- Expand the target solution
- Expand the Web Resources folder
- Expand any other folder(s) under which the web resource file will exist
- Right-Click the web resource file
- Click Inspect
Unsupported Scenarios
- Renaming web resources in File Explorer
- Deleting web resources in File Explorer and having those changes reflected in the CDS solution on the server #341